تنظیم و پیکربندی قالب آسترا

تا اینجا با مباحث مهم در راه اندازی یک سایت با سیستم مدیریت محتوای وردپرس آشنا شدیم از این نقطه به بعد به تنظیمات قالب و طراحی ظاهر سایت خواهیم پرداخت. همانطور که در فصل هشتم گفتم در این دوره آموزشی، من از قالب Astra به عنوان Theme سایت استفاده میکنم پس این فصل را به تنظیم و پیکربندی قالب آسترا خواهیم پرداخت همراه با نووا بلاگ.
ویدیو آموزش شخصی سازی قالب آسترا
ظاهر سایت راه اندازی شده افتضاح است؟
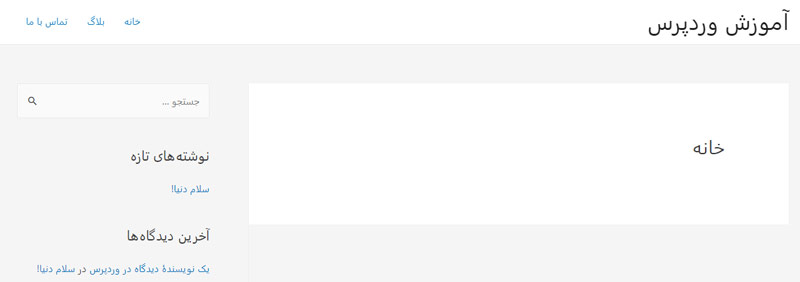
عجله نکنید همانطور که در تصویر زیر مشاهده میکنید ظاهر سایتی که تا الان روی آن کار میکردیم به شکل زیر در آمده است. اصلا نگران نباشید از این فصل به بعد شروع به شخصی سازی ظاهر سایت خواهیم نمود. در واقع ظاهر سایت را طبق نیاز خود آماده میکنیم.

بخش اول: انجام تنظیمات کلی سایت
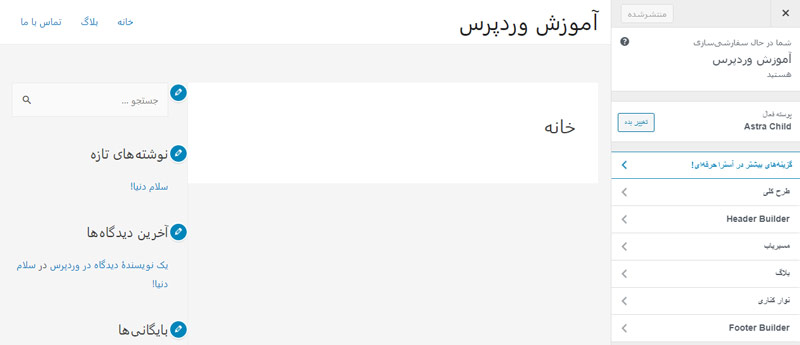
ابتدا بگذارید به تنظیمات کلی ظاهر سایت بپردازیم و آنرا طبق نیاز خود شخصی سازی کنیم. برای این منظور اگر وارد پنل مدیریت وردپرس شده اید از قسمت نمایش گزینه سفارشی سازی را انتخاب کنید.

تنظیمات فونت قالب آسترا
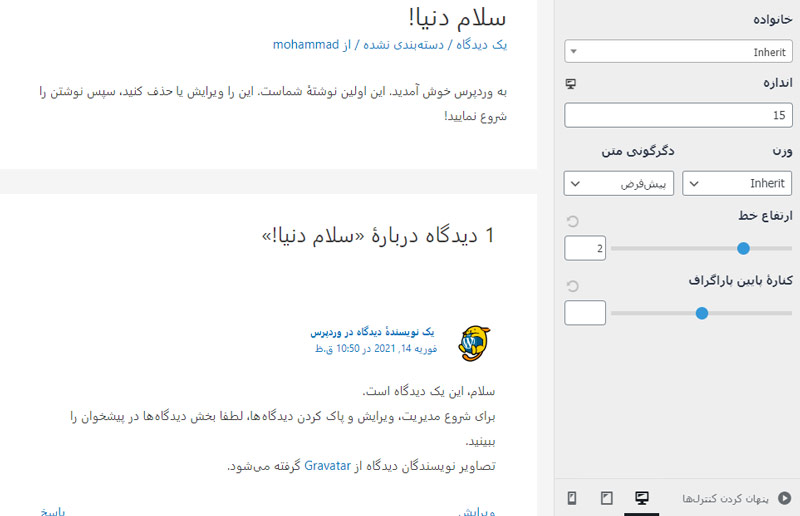
از سمت راست روی گزینه طرح کلی کلیک کرده و به منوی نویسهنگاری بروید، سپس گزینه نویسهنگاری پایه را انتخاب کرده تا اندازه فونت اصلی سایت را مشخص کنید.
- با گزینه خانواده میتوانید فونت اصلی سایت را تنظیم کنید (مثل B Nazanin)، فعلا به این بخش کاری نداریم.
- با گزینه اندازه، سایز فونت را میتوان مشخص نمود. به صورت پیشفرض این عدد 15 پیکسل است و کاملا مناسب میباشد.
- از قسمت وزن گزینه عادی 400 را انتخاب کنید و حالت دگرگونی متن و کناره پایین پاراگراف را در حالت پیشفرض خود باقی بزارید.
- در انتها گزینه ارتفاع خط را روی عدد 2 تنظیم کرده و روی گزینه انتشار کلیک کنید.

کلیه این تنظیمات فقط برای متن اصلی محتوای سایت بود. اگر میخواهید برای نسخه موبایل سایز فونت را کوچکتر کنید از قسمت پایین صفحه در سمت راست آیکون موبایل را انتخاب کرده و اندازه فونت را روی 14 و یا 13 پیکسل تنظیم کنید.
پس از انتخاب گزینه انتشار روی آیکون بازگشت کلیک کرده و اینبار وارد منوی سر متنها شوید. در این قسمت شش سر تیتر وجود دارد (تیتر 1 تا تیتر 6)، گزینه خانواده هیچ فونتی را تغییر ندهید اما وزن فونت ها روی عدد 600 بگذارید.
اندازه مناسب برای تیتر 1 تا 6
اندازه سر متن یا همان تیتر 1 را روی 24 پیکسل تنظیم کنید، برای سر متن 2 اندازه فونت را روی 20 پیکسل تنظیم کنید، برای سر متن 3 اندازه را روی 18 پیکسل بگذارید، برای سر متن 4 اندازه را روی 17 پیکسل تنظیم کنید و برای سر متن 5 و 6 اندازه فونت را روی 16 و 15 پیکسل بگذارید.
تنظیم رنگهای سایت
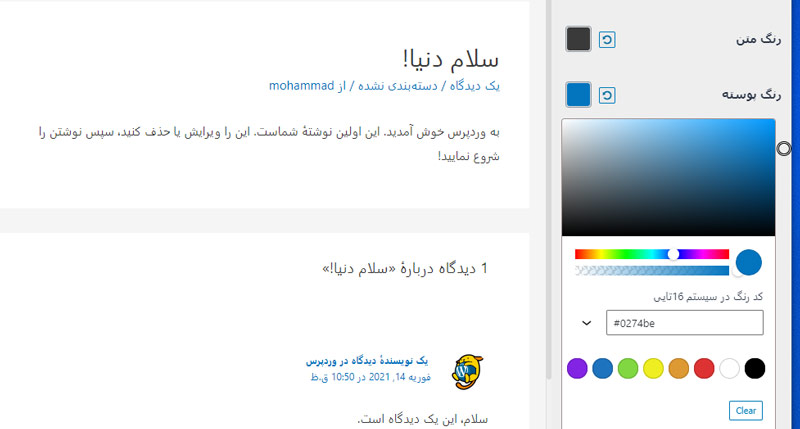
بعد از تنظیم نویسه نگاری، نوبت به تنظیم و مشخص نمودن رنگهای اصلی سایت میرسد. برای این منظور ابتدا به منوی طرح کلی باز گردید و وارد منوی رنگها شوید.
نکته: انتخاب رنگ اصلی سایت کار بسیار پر اهمیتی میباشد اگر از رنگهای مناسب در سایت استفاده نشود جدا از اینکه زیبایی سایت از بین میرود بازدیدکنندگان سایت هم از بین میروند.
از قسمت رنگهای پایه میتوانید رنگ متن و رنگ پوسته سایت خود را مشخص کنید. برای انتخاب رنگ کافیست روی رنگ های مشخص شده کلیک کنید و رنگ مورد علاقه خود را انتخاب کنید یا کد Hex رنگ مورد نظر خود را وارد کنید.

سوال: چه رنگی برای سایت من مناسب است و چگونه میتوانم رنگ مناسب و مورد علاقه خود را پیدا کنم؟ عذرخواهی میکنم برای پیدا کردن رنگ مناسب خیلی به علاقه خود توجه نکنید 🙂 کافیست به این سایت مراجعه کنید: colorhunt.co
تنظیم ابعاد و استایل سایت
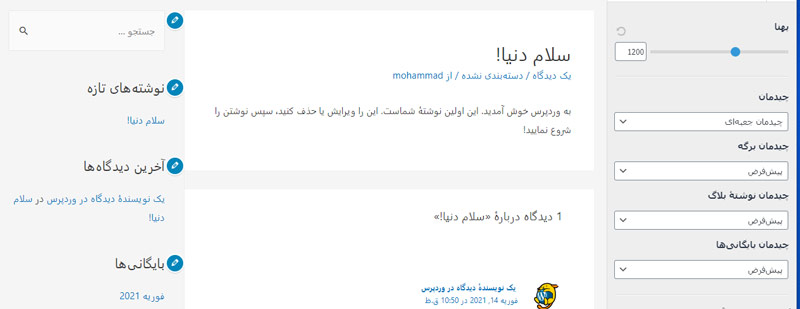
برای تنظیم نمودن ابعاد اصلی سایت، اینکه پهنای سایت شما چقدر باشد و چگونه نمایش داده شود باید از منوی طرح کلی به بخش نگهدارنده بروید و ابتدا از قسمت پهنا، عرض سایت را به پیکسل مشخص کنید.
به صورت پیشفرض این عدد 1200 میباشد که برای انواع مانیتور ها با رزولوشن های متفاوت مناسب است اما بنده به شخصه این ابعاد را روی 1400 تنظیم میکنم تا ابعاد بخش محتوا و سایدبار بزرگتر و زیبا تر دیده شوند.
نکته: ترجیحا ابعاد سایت را کمتر از 1000 پیکسل و بیشتر از 1400 پیکسل تنظیم نکنید تا زیبایی سایت شما در مانیتور ها با رزولوشن های متفاوت حفظ شود.

قالب آسترا برای بخش های نوشته، صفحه و بایگانی نوشته ها چهار نوع چیدمان دارد:
- چیدمان جعبه ای: پس زمینه اصلی سایت به رنگ سفید مایل به خاکستری در میاید و باقی بخش های سایت به صورت جعبه های سفید میشوند. (البته رنگهای اصلی را میتوانید تغییر دهید)
- چیدمان جعبه ای پیشفرض: همانند حالت قبل پس زمینه اصلی سایت از بخش محتوا جدا شده اما بخش سایدبار به صورت جعبه ای نمیشود. (پیشنهادی)
- تمام پهنا/محاط: در این حالت سایت در ابعاد مشخص شده باقی میماند اما رنگ پسزمینه و محتوای سایت به صورت یکدست میباشند.
- تمام پهنا/کشیده: در این حالت کل سایت بدون هیچ چهارچوب و صورت تمام کشیده در میآید. به شخصه اصلا این حالت نمایش را پیشنهاد نمیکنم.
تنظیمات مرتبط با دکمه ها را به حالت پیشفرض خود باقی بگذاری و از طریق منوی اصلی وارد تنظیمات سربرگ سایت شوید (Header Builder)
تنظیمات مرتبط با هدر سایت
برای تنظیم و شخصی سازی سربرگ سایت وارد منوی سربرگ ساز یا همان Header Builder شوید.
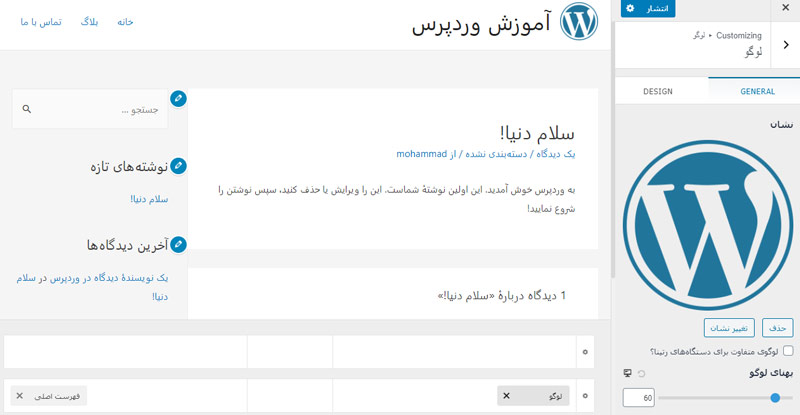
از طریق گزینه لوگو میتوانید تنظیمات مرتبط با لوگوی سایت را انجام دهید، مثلا اگر میخواهید یک لوگو برای سایت خود انتخاب کنید ابتدا وارد قسمت لوگو شوید سپس روی گزینش نشان کلیک کرده و لوگوی سایت خود را با فرمت SVG و یا PNG و با حجم کمتر از 30 کیلو بایت بارگذاری کنید.
سوال: چرا با فرمت SVG و یا PNG و حجم کمتر از 30 کیلو بایت؟
جواب: اگر میخواهید یک سایت زیبا و حرفه ای راه اندازی کنید حتما نیاز به یک لوگوی زیبا و حرفه ای دارید. لوگوی که اولا حجم آن زیاد نباشد تا سرعت لود سایت کاهش پیدا کند ثانیا کیفیت مناسبی داشته باشد تا ظاهر سایت بهم نریزد.
بعد از بارگذاری لوگو روی گزینش کلیک کرده و گزینه صرف نظر از قاب بری را انتخاب کنید سپس از قسمت پهنای لوگو ابعاد آنرا طوری تنظیم کنید که زیبایی و لطافت سایت و لوگو حفظ شود.

اگر نمیخواهید در کنار لوگو نام سایت نمایش داده شود، (مثلا برای سایت های که لوگوی آن همان برند سایت است) تیک نمایش عنوان وبگاه را بردارید.
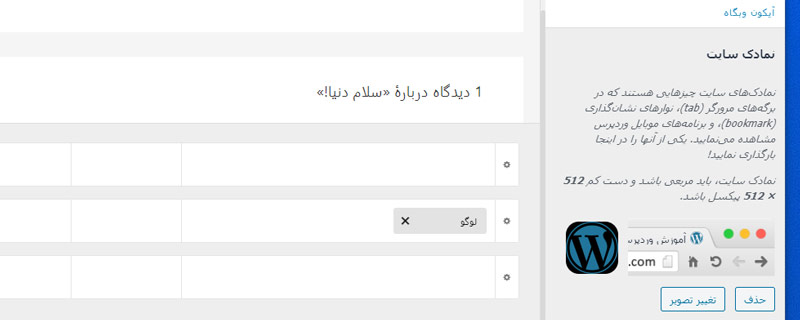
جدا از انتخاب لوگو، در آخر همین صفحه میتوانید نمادک سایت یا همان Favicon را انتخاب کنید. این آیکون در تب مرورگر و در نتایج جستجوی گوگل (برای گوشی موبایل) نمایش داده میشود.

تنظیم موقعیت لوگو در هدر آسترا
از طریق منوی که در قسمت پایین سایت نمایان شده است میتوان لوگوی سایت را به صورت Drag & Drop کشید و در سمت راست و چپ و یا وسط هدر سایت قرار داد. اگر لوگوی سایت شما طرح انگلیسی دارد مثلا در آن از کلمات انگلیسی استفاده شده است بهتر است در سمت چپ سایت قرار بگیرد و منو سایت در سمت راست باشد. (این پیشنهاد من است و کاملا شخصی میباشد.)
نکته: برای تنظیم سایز فونت عنوان سایت به تب طرح (Design) رفته و از قسمت نویسه نگاری ابعاد فونت را روی اندازه دلخواه قرار دهید.
تنظیم و شخصی سازی منوی اصلی آسترا
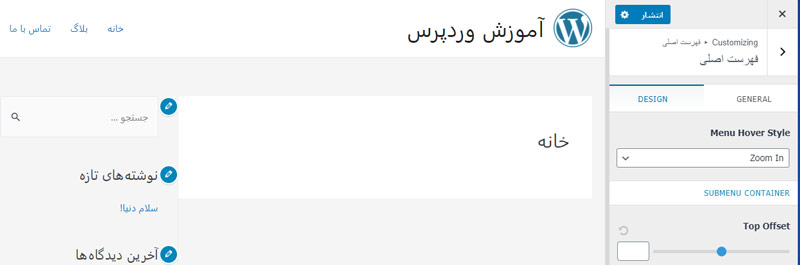
بعد از تنظیم و شخصی سازی موقعیت لوگو، نوبت به تنظیم و شخصی سازی منوی ناوبری (Navigation Menu) قالب آسترا میرسد. برای این منظور ابتدا به منوی سربرگ ساز (Header Builder) باز گردید و وارد منوی فهرست اصلی و از آنجا وارد تب Design شوید. گزینه Menu Hover Style را روی حالت Zoom In یا Underline تنظیم کنید تا هنگامیکه کاربر اشاره گر موس را روی منوی ناوبری میبرد گزینه های آن جذاب تر دیده شوند.

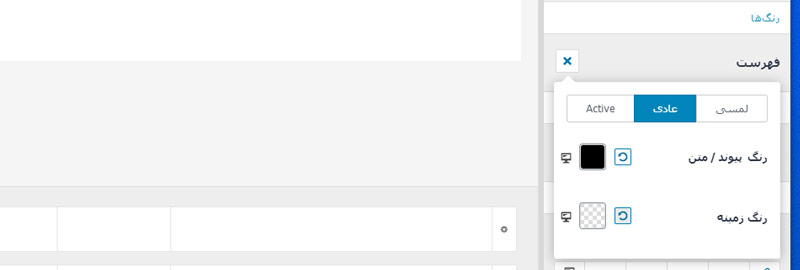
برای تنظیم رنگ متن منوی ناوبری، از بخش رنگها روی آیکون ویرایش کلیک کرده تا برای سه حالت متفاوت فهرست رنگ منو را مشخص کنید.
حالت عادی: آنچه که به صورت عادی مشاهده میکنید. (منوی که روی آن کلیک نشده و یا اشاره گر موس روی آن نرفته است)
حالت لمسی: زمانیکه اشاره گر موس روی منو میرود که به اصطلاح به آن Hover کردن میگویند.
حالت فعال: اگر از طریق منوی ناوبری وارد یک صفحه شوید لینک آن صفحه در وضعیت فعال (Active) قرار میگرد.

بعد از انتخاب رنگ منو نوبت به مشخص کردن اندازه فونت میرسد برای این منظور از قسمت نویسهنگاری روی آیکون ویرایش کلیک کرده و اندازه فونت را روی 16 پیکسل بگذارید وزن فونت را هم بهتر است روی 500 تنظیم کنید.
نکته: بعد از انجام هر تنظیم روی گزینه انتشار کلیک کرده تا تنظیمات انجام شده روی سایت اعمال شوند.
استفاده از سربرگ شفاف در قالب آسترا
اگر میخواهید منو و لوگوی سایت شما جدا از قاب اصلی سایت نباشد میتوانید سربرگ شفاف قالب آسترا را فعال کنید. برای این منظور از منوی Header Builder روی گزینه سربرگ شفاف کلیک کرده و تیک گزینه، فعال سازی در کل وبگاه را بگذارید.
از تب Design میتوانید طرح سربرگ شفاف را شخصی سازی کرده و آنرا طبق میل خود تنظیم کنید. برای این آموزش نمیخواهم از این طرح استفاده کنم.
ویرایش متن Copyright در قسمت فوتر سایت
برای ویرایش متن Copyright کافیست به بخش Footer Builder بروید و روی گزینه Copyright کلیک کنید. در صفحه باز شده میتوانید متن مورد نظر خود را بنویسید.
برای مثال: کلیه حقوق مادی و معنوی سایت (نام سایت) محفوظ و مربوط به شرکت (نام شرکت) میباشد.
همچنین میتوانید متن Copyright را از سمت چپ صفحه به صورت Drag & Drop کشیده و در موقعیت مد نظر خود در فوتر قرار دهید.
اگر میخواهید یک سایت حرفه ای برای خود راه اندازی کنید حتما به صفحه آموزش طراحی سایت با وردپرس سر بزنید.
11 پاسخ به “تنظیم و پیکربندی قالب آسترا”
سلام عالی بود مرسی
سلام آرش جان ممنونم
سلام.چطور میتونم تو سربرگ گزینه های فهرست اصلی رو فارسی کنم.مثلا home رو به صفحه نخست تغییر داد؟من یکی از دموهای آماده رو درونریزی کردم و نمیتونم تغییرش بدم
سلام
از قسمت نمایش گزینه فهرست ها میتونید اینکار رو انجام بدید
سلام روز بخیر من منوی سایتم فقط در سایز تبلت و گوشی قابل مشاهدس.چطور می می تونم .اری کنم .ه در صفحه مانیتور هم نمایش داده بشه؟
سلام
تنظیم خاصی برای این مورد ندیدم حتما کد display:none به استایل منو اضافه شده، حالا باز خودتون بررسی کنید
سلام برای من در سربرگ شفاف روی حالت تبلت و موبایل منو به صورت همبرگری نمیشه و یک حالت شلته میگیره برای درست شدنش چکاری باید انجام بدم؟
سلام برای من در سربرگ شفاف روی حالت تبلت و موبایل منو به صورت همبرگری نمیشه و یک حالت شلخته میگیره برای درست شدنش چکاری باید انجام بدم؟
سلام من با قالب آسترا دارم کار میکنم آما هر کار می کنم نمیتونم تو قسمت نوشته عکس منتشر کنم باید چیکار کنم
سلام وقت بخیر
در قالب آسترا بخش هدر
حساب کاربری خودکار لینک ووکامرس رو میاره
ولی کلیک عمل نمیکنه بخش تنظیمات حساب کاربری چیزی باید اضافه بشه ؟
قالب آسترا چندتا دمو تو خودش داره اون دمو ها رو چگونه انتخاب کنیم