شخصی سازی بلاگ قالب آسترا

بلاگ هر سایت یکی از مهمترین بخشهای آن سایت میباشد چراکه بیش از 95% ترافیک ارگانیک هر سایت از طریق بلاگ آن ایجاد شده و انجام تنظیمات درست این بخش کاملا ضروری است. بلاگ سایت باید طوری تنظیم شود که جدا از داشتن ظاهر زیبا دسترسی به مطالب و دسته بندی محتوا در آن ساده و سریع باشد. در ادامه با آموزش شخصی سازی بلاگ قالب آسترا همراه با نووا بلاگ باشید.
سفارشی سازی بلاگ قالب آسترا
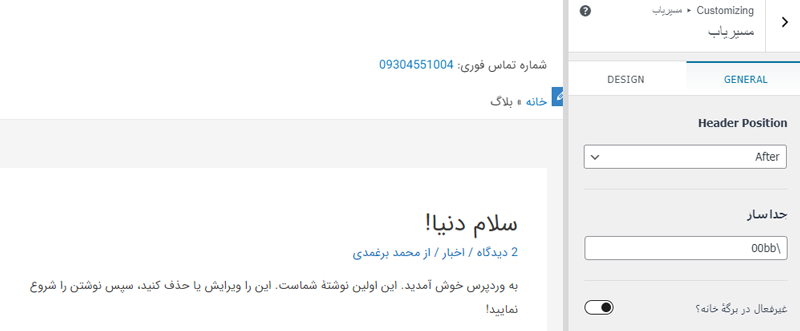
برای سفارشی سازی بخش بلاگ قالب آسترا، ابتدا وارد صفحه بلاگ سایت شوید و روی گزینه سفارشی سازی کلیک کنید. اولین اقدام در سفارشی سازی افزودن Breadcrumb است، برای این منظور روی گزینه مسیریاب کلیک کرده و در بخش Breadcrumb گزینه After را انتخاب کنید تا یک Breadcrumb به قسمت هدر اضافه شود.

نکته: Breadcrumb یک نوع مسیریاب است که از طریق آن موقعیت محتوا به صورت ساختار درختی در سایت مشخص میشود.
معمولا در صفحه های مثل برگه خانه و برگه تک صفحه و برگه 404 نیاز به فعال بودن Breadcrumb نمیباشد از اینرو گزینه غیر فعال این صفحه ها را روشن کنید.
از تب Design میتوانید رنگ زمینه، رنگ متن و رنگ جدا کننده را تنظیم کنید همچنین برای تنظیم سایز فونت مسیریاب از طریق Content font اقدام کنید. بعد از انجام تغییرات روی گزینه انتشار کلیک کرده و به منوی اصلی بازگردید.
شخصی سازی بلاگ قالب آسترا
برای شخصی سازی بخش بلاگ قالب آسترا وارد منوی بلاگ شده و از آنجا وارد قسمت بلاگ و بایگانی شوید. از قسمت ساختار نوشته میتوانید بخش های که میخواهید در خلاصه هر نوشته نمایش داده شود را مشخص کنید.
تنها گزینه ای که در این بخش باید آنرا تنظیم کنید نمایش تاریخ نوشته است برای این منظور روی آیکون چشم خط خورده کلیک کرده و تاریخ را قابل نمایش کنید. از تب Design فونت آرشیو را روی 24 پیکسل تنظیم کرده و فونت Post را روی 20 پیکسل تنظیم کنید.
پس از انجام این تنظیمات روی انتشار کلیک کرده و از منوی بلاگ وارد گزینه تک نوشته شوید. همین تنظیمات را برای تک نوشته هم انجام داده و از منوی اصلی به منوی نوار کناری بروید.
تنظیم نوار کناری سایت (Sidebar)
برای تنظیم نوار کناری سایت ابتدا جایگاه آنرا مشخص کنید، نوار کناری میتواند سمت راست و یا سمت چپ سایت قرار بگیرد. (از قسمت چیدمان پیشفرض موقعیت نوار کناری را مشخص کنید)

شما میتوانید برای هر یک از بخشهای برگهها و نوشتههای بلاگ و بایگانی، موقعیت نوار کناری را مشخص کنید. گزینه بدون نوار کناری بخش Sidebar را غیر فعال میکند.
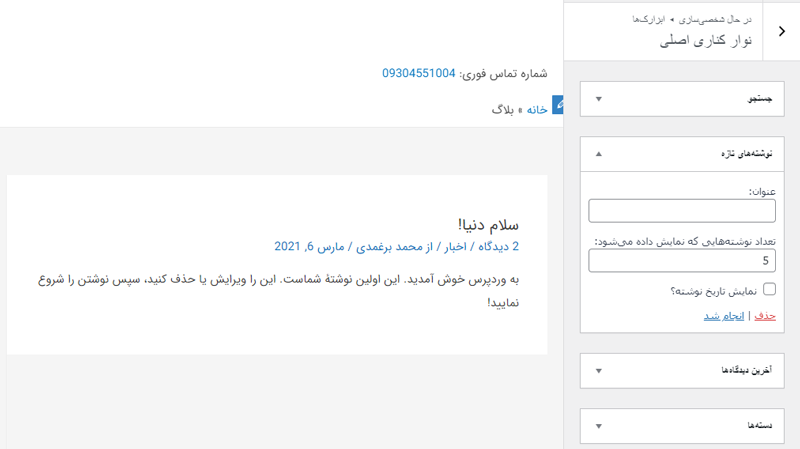
پس از انجام تنظیمات Sidebar به منوی اصلی باز گردید و وارد منوی ابزارک ها شوید. از منوی ابزارک ها وارد منوی نوار کناری اصلی شده و ابزارک های که به آنها نیازی ندارید (مثل ابزار بایگانی و اطلاعات) را حذف کرده و یا ابزارک های تازه اضافه کنید.
برای حذف یک ابزارک کافیست روی آیکون فلش به سمت پایین ابزارک مورد نظر کلیک کرده و گزینه حذف را انتخاب کنید. همچنین برای افزودن یک ابزار جدید روی اضافه کردن ابزارک کلیک کنید.