قالب فرزند در وردپرس چیست

راه اندازی یک سایت با وردپرس بسیار ساده است اما اینکه چطور سایتی راه اندازی کنیم که بعدا در توسعه و بروز رسانی آن با مشکل مواجه نشویم نیاز به اندکی کار بیشتر دارد. ایجاد قالب فرزند (Child Theme) یکی از کارهای است که انجام آن برای راه اندازی سایت وردپرس ضروری نمیباشد اما به شخصه برای هر پروژه ای که دریافت میکنم در همان ابتدا بعد از نصب قالب اصلی، یک قالب فرزند برای آن پروژه ایجاد میکنم تا در آینده مدیر سایت بتواند قالب را به سادگی بروز رسانی کرده و یا آنرا توسعه دهد. قالب فرزند در وردپرس چیست؟ در ادامه همراه با نووا بلاگ باشید.
ویدیو ایجاد پوسته برای قالب وردپرس
قالب فرزند چیست؟
به زبان ساده قالب فرزند یک قالب کوچک میباشد که کلیه اطلاعات و داده های خود را از قالب والد دریافت میکند. منظور از قالب والد همان قالب اصلی سایت است که در فصل گذشته نحوه نصب آنرا یاد گرفتیم. (نحوه نصب قالب در وردپرس)
حال، چرا باید از قالب فرزند استفاده کنیم؟ استفاده از قالب فرزند به شما اجازه میدهد به قالب والد دست نزنید و کلیه تغییرات را روی قالب فرزند انجام دهید از اینرو میتوانید سایت خود را همیشه بروز نگه داشته و نگران آپدیت نبودن قالب اصلی نباشید.
مثلا برای افزودن فونت فارسی، یا اضافه نمودن استایل (CSS) و حتی تغییرات مرتبط با برنامه های اصلی قالب، میتوان از قالب فرزند استفاده نمود تا در صورتیکه نسخه جدیدی از قالب اصلی ارائه شد بتوان سایت را بدون هیچ نگرانی بروز رسانی کرد.
مزایای اصلی استفاده قالب فرزند در وردپرس
تغییرات و اصلاحات روی قالب فرزند انجام میشود و از قالب اصلی جدا میباشند.
به سادگی میتوانید کلیه اصلاحات را منتقل و یا جایگزین کنید.
بدون نگرانی قالب اصلی سایت را بروز نگه دارید.
چگونه یک قالب فرزند ایجاد کنیم؟
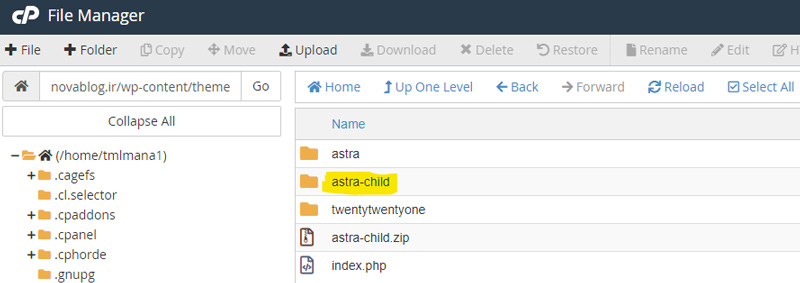
برای ایجاد قالب فرزند کافیست یک پوشه در مسیر wp-content/themes با نام قالب اصلی ایجاد کرده و کلمه -child را به آخر آن اضافه کنید. مثلا اگر نام قالب اصلی شما astra میباشد، نام پوشه قالب فرزند بهتر است astra-child باشد. (این نوع نام گذاری ضروری نیست اما اصولی است)

نکته: برای دسترسی به پوشه themes ابتدا باید وارد پنل هاست خود شوید و با ابزار فایل منیجر هاست به مسیر نصب وردپرس بروید سپس میتوانید از طریق پوشه wp-content به پوشه themes دسترسی پیدا کنید. همچنین میتوانید قالب فرزند را روی کامپیوتر خود ایجاد کرده و پس از ایجاد فایلهای ضروری آن، فایل را فشرده کرده و در مثل قالب های عادی در هاست نصب کنید.
ایجاد فایل استایل Style.css
پس از ایجاد پوشه قالب فرزند ابتدا وارد آن شده و یک فایل با نام style.css در آن ایجاد کنید. در این فایل کلیه اطلاعات مرتبط با استایل قالب نوشته میشود. نوشتن کدهای زیر در قسمت بالای این فایل ضروری است و اگر با دقت انجام نشود قالب فرزند به درستی کار نخواهد نمود.
/** Theme Name: Astra Child Author: Mohammad Barghamadi Author URI: https://novablog.ir Description: Astra is the fastest, fully customizable & beautiful theme suitable for blogs Version: 1.0.0 License: GNU General Public License v2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html Text Domain: astra-child Template: astra */
از کدهای بالا فقط دو خط آن برای کارکرد درست قالب فرزند مورد نیاز و ضروری است:
- نام قالب: Theme Name
- نام پوشه قالب اصلی: Template
در جلوی گزینه Theme Name باید نام قالب فرزند نوشته شود و در جلوی گزینه Template نام پوشه قالب اصلی نوشته شود. (همان قالب والد)
نکته: نام قالب فرزند باید منحصر به فرد باشد، مثلا اگر قالب والد Astra است نام قالب فرزند میبایست Astra Child باشد.
ایجاد فایل functions.php
آخرین و مهمترین گام در ایجاد قالب فرزند، ساخت فایل functions.php در پوشه قالب فرزند است. برای این منظور یک فایل متنی با نام functions.php ایجاد کرده و کدهای زیر را در آن کپی کنید:
<?php
add_action( 'wp_enqueue_scripts', 'my_theme_enqueue_styles' );
function my_theme_enqueue_styles() {
wp_enqueue_style( 'child-style', get_stylesheet_uri(),
array( 'parenthandle' ),
wp_get_theme()->get('Version') // this only works if you have Version in the style header
);
} نصب قالب فرزند در وردپرس
بعد از ایجاد فایل functions.php نوبت به نصب قالب فرزند در سایت وردپرسی میرسد. برای این منظور وارد پنل مدیریت وردپرس شوید و از بخش نمایش منوی پوسته ها را انتخاب کنید.
اگر قالب فرزند به درستی ایجاد شده باشد و بتواند با قالب والد ارتباط برقرار کند نام و اطلاعات آن در این بخش نمایش داده میشود، از اینرو کافیست آنرا فعال کنید و کلیه تنظیمات خود را روی قالب فرزند انجام دهید.
نکته: اگر نتوانستید قالب فرزند را به درستی ایجاد کنید نگران نباشید، معمولا در پوشه اکثر قالب های که خریداری میکنید فایل قالب فرزند موجود است. اگر وجود نداشت میتوانید در گوگل به دنبال قالب فرزند خود بگردید. برای مثال (Astra Child theme)
ترجمه قالب از طریق Child theme
اگر میخواهید فایلهای ترجمه قالب خود را در Child theme قرار دهید کافیست کدهای زیر را به فایل Functions.php اضافه کرده و Text domain را به درستی تنظیم کنید.
function astrachild_theme_setup() {
load_child_theme_textdomain( 'astra', get_stylesheet_directory() . '/languages' );
}
add_action( 'after_setup_theme', ' astrachild_theme_setup' ); در جلوی کد load_child_theme_textdomain بجای کلمه astra باید Text Domain قالب خود را وارد کنید. برای پیدا کردن Text Domain قالب خود برنامه Poedit را نصب کرده و به پوشه Language از قالب خود بروید.
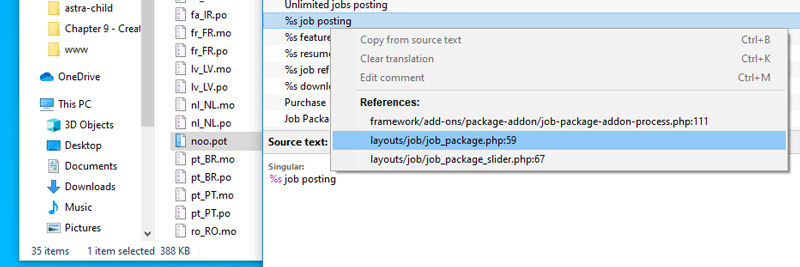
فایل .pot را از پوشه Language پیدا کرده و آنرا با برنامه Poedit باز کنید، زمانیکه وارد برنامه Poedit شدید روی یکی از متن های که باید ترجمه بشود راست کلیک کرده و یکی از فایلهای .php مشخص شده در قسمت reference را انتخاب کنید.

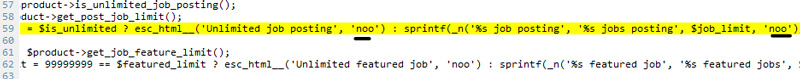
پس از باز کردن فایل .php متن قابل ترجمه از فایل php با رنگ زرد هایلایت میشود، کلمه و یا جمله قابل ترجمه را پیدا کنید و بعد از آن Text Domain مشخص شده است. برای مثال به تصویر زیر توجه کنید:

در تصویر بالا بعد از متن قابل ترجمه Unlimited job posting کلمه noo بین دو علامت quote قرار گرفته که همان Text Domain قالب است.