چگونه یک توسعه دهنده فرانت اند شویم

برنامهنویسی وب در حال حاضر یکی از پردرآمدترین، محبوبترین و جذابترین شاخههای رشتههای مرتبط با علوم کامپیوتر است. از توسعه دهنده فرانت اند گرفته تا بکاند، متخصص سئو و طراح رابط و تجربه کاربری، در فضای وب، سعی میکنند با به نمایش درآوردن محتوای سمعی بصری، یک وبسایت را بارگذاری یا اصطلاحاً لود کنند. درصورتیکه قصد دارید تبدیل به توسعه دهنده فرانت اند شوید. باید بر اساس یک چکلیست پیش بروید که در ادامه تمامی بخشهای آن را مورد بررسی قرار میدهیم و در خصوص هرکدام از بندهای آن نیز توضیح خواهیم داد.
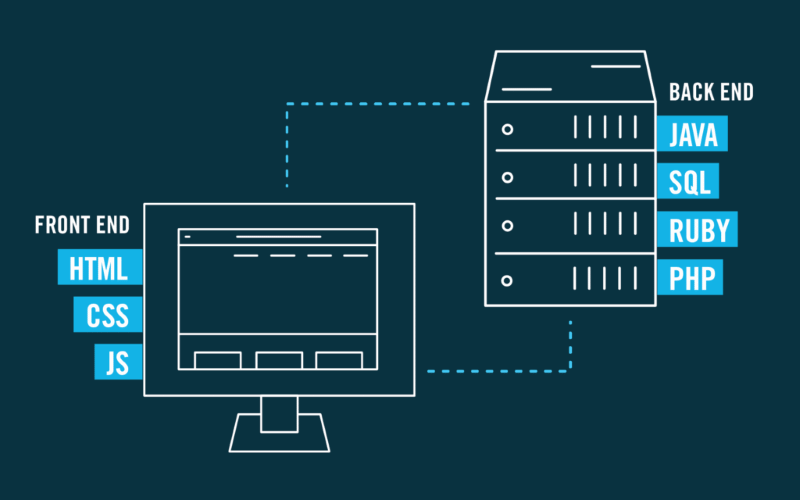
یک توسعه دهنده فرانت که بهعنوان برنامهنویس Fronted نیز شناخته میشود وظیفه پیادهسازی و طراحی رابط کاربری است. کاربران یک وبسایت، از این رابط استفاده میکنند تا بتوانند به برنامه موردنظر که این جا وبسایت است دسترسی داشته باشند. مثل سیستمعامل که شما برای ایجاد ارتباط با سختافزار نیاز به آن دارید. ضمن این که طراح وب ظاهر یک سایت را نیز خلق میکند. توسعه دهنده فرانت اند باید به زبانهای برنامهنویسی و نشانهگذاری HTML, CSS و جاوا اسکریپت مسلط باشد. ضمن این که باید بتواند یک قالب را از صفر تا صد طراحی کند.
البته طراحی وبسایت، نیاز به تجربه نیز خواهد داشت، صرفا با گذارندن یک دوره چند هفتهای نمیتوانید صفر تا صد فرانت را بیاموزید.

مهمترین نقشها و مسئولیتهای توسعه دهنده فرانت اند
نقشها و مسئولیتهایی برای یک توسعه دهنده فرانت اند وجود دارد که باید آنها را بیاموزد. این مفاهیم شامل:
- طراحی و ساختار صفحه وب
- ایجاد تعادل بین طراحی رابط کاربری و جذابیت بصری
- ایجاد ویژگیهای موردنیاز یک وبسایت مطابق نیاز کارفرما
- طراحی بهینه و مطابق سئوی درون صفحه
- مقیاسپذیر بودن سایت و امکان استفاده از آن در تمامی دیوایسها
مهارتهای موردنیاز از توسعه دهنده فرانت اند
در سال 2022 میلادی از توسعه دهنده فرانت اند انتظار میرود که: مدرک تحصیلی مرتبط با رشته کامپیوتر داشته باشد یا دورههای کدنویسی اچتیامال، سیاساس، جاوا اسکریپت را طی کرده و به جی کوئری مسلط باشد. بتواند با برنامههای طراحی گرافیک نظیر فتوشاپ، ایلیستریتور کار کند، اصول سئو را بهخوبی شناخته و توانایی حل مسئله را نیز دارا باشد. علاوهبرآن مهارتهای ارتباطی او نیز اهمیت زیادی خواهد داشت و در نهایت و در بعد تخصصی باید بتواند سایت را بهینه طراحی نموده، کدنویسی تمیز را بشناسد و کوتاه کد بنویسد. کدهای CSS میتوانند موجب کاهش سرعت سایت شوند.
پیشنهاد ویژه: نصب وردپرس در لوکال هاست

چطور یک فرانت اند دولوپر شویم؟
برای این که شما تبدیل به یک توسعه دهنده فرانت اند شوید، لازم است که طبق مراحل زیر پیش بروید. البته که بهتر است به همین ترتیبی که در ادامه شرح میدهیم پیش بروید. در تمامی مفاهیم کامپیوتر، زبان انگلیسی، زبان تخصصی کامپیوتر، کمی مفاهیم محاسباتی ریاضی، درک از منطق و الگوریتم و همینطور دستورات برنامهنویسی و فلوچارت، موردنیاز خواهد بود. البته اگر این موارد را بلد نیستید، حتماً نخست به سراغ زبان و مفاهیم پایه کامپیوتر بروید.
یادگیری زبان HTML
مرحله اول یادگیری زبان نشانهگذاری اچتیامال است. شما با استفاده از آن نمیتوانید هیچ دستور و منطقی خلق کنید. صرفاً قادر به ساخت صفحه وب خواهید بود. همین صفحهای که در حال مشاهده آن هستید حاوی تعداد زیادی خط، اچتیامال میباشد. امکان ندارد که بتوانید بدون استفاده از زبان اچتیامال، وبسایتی را طراحی کنید و خودتان را توسعه دهنده فرانت اند بدانید. البته امروزه لازم است که شما HTML5 را بیاموزید و کدنویسی خود را بر اساس W3C پیش ببرید. این کنسرسیوم کدنویسی اچتیامال را استانداردسازی کرده است.
HTML دستورات زیادی دارد و با یادگیری آن میتوانید فرم، باکس متن، دکمه رادیویی، اسلایدر، لینک و… طراحی کنید. متنی که در حال خواندن آن هستید با استفاده از اچتیامال فاصلهگذاری و سطربندی میشود. آموزشهای رایگان زیادی در اینترنت تحت عنوان یادگیری اچتیامال وجود دارد که میتوانید از آنها استفاده کنید.

یادگیری زبان CSS
اگر بخواهیم سایت را یک انسان در نظر بگیریم، HTML استخوانبندی و CSS پوست و ظاهر است. یعنی اگر شما از سی اس اس استفاده نکنید. نمیتوانید ظاهر سایت خود را سفارشیسازی کنید. از المانهای بصری و گرافیکی استفاده کنید. شما با استفاده از این زبان، فونتها و رنگها، عنصرهای مرکزی و پشت زمینه و همینطور کلاسها را تعیین میکنید.
جاوا اسکریپت – سکوی پرتاب
مرحله سوم یادگیری زبان جاوا اسکریپت است، با استفاده از این زبان شما میتوانید شی گرایی را وارد سایت خود کنید. در آن میتوانید تابع، متغیر و شرط طراحی کنید. مواردی چون IF و… میتوانید تاریخ و زمان را نمایش دهید، پنجرههای باز شده را مدیریت کنید. اطلاعات داخل فرمها که توسط HTML و CSS دریافت میشوند را به طور دقیق کنترل کنید. البته در نوشتن آن به مسئله طراحی وب و استفاده از جاوا اسکریپت مطابق سئو دقت کنید.
یادگیری فریمورک (چهارچوب) برای طراحی وب
قدم مهم بعدی که امروزه در دنیای وب بیشازپیش درمورد آن صحبت میشود و توسعه دهنده فرانت اند به آن نیاز خواهد داشت، یادگیری یک فریمورک است. در واقع فریمورکها قالبها و ساختارهای آمادهای هستند که به توسعه دهنده فرانت اند در کدنویسی تمیز، اصولی مطابق سئو و قوانین موتورهای جستجو و همینطور طراحی ریسپانسیو یا واکنشگرا کمک میکنند. منظور از طراحی واکنشگرا، امکان اجرای سایت در موبایل، تبلت و دیگر دیوایسها بدون نیاز به اسکرول به چپ و راست است.
ری اکت جاوا اسکریپت یکی از بهترین فریمورکها است. در واقع ری اکت یک کتابخانه فرانت بهحساب میآید که میتوانید با استفاده از آن بدون این که هزاران خط کد بنویسید، طراحی خود را پیش ببرید. البته موارد دیگری نظیر انگولار و ویو نیز در دسترس هستند.
علاوه بر جاوا اسکریپت، شما برای HTML و CSS نیز نیاز به فریمورک یا چهارچوب خواهید داشت. از جمله محبوبترینها در این حوزه میتوان به: بوتاسترپ، Foundation، Skeleton و… اشاره کرد. توسعه دهنده فرانت اند با یادگیری فریمورکهای نشانهگذاری میتواند سایت خود را مطابق سئو، برای نمایش در موبایل و طبق استاندارد مرورگرهای مختلف طراحی کند و بالاترین امتیاز را در بخش توسعه فرانت بگیرد.

نرمافزارهای طراحی گرافیک را بیاموزید
البته توسعه دهنده فرانت اند میتواند صرفاً کد بزند و بخش گرافیک را به طراح گرافیک بسپارد. اما چنین چیزی زیاد در بین توسعه دهندگان مرسوم نیست. در نتیجه پیشنهاد میشود برای این که همه چیز دست خودتان باشد و بتوانید راحتتر کار کنید. نرمافزارهای طراحی گرافیک را بیاموزید. ادوبی فتوشاپ، ایلیستریتور و کورل از جمله محبوبترینها در این حوزه هستند. برای ساخت دکمهها، آیکونها، کلیدها، اسلایدرها، فوتر و هدر، بکگراند و… میتوانید از طرحهای گرافیکی فوقسبک با فرمتهای مختلف استفاده کنید. ضمن این که بهتر است اصول طراحی گرافیک و زبانهای طراحی را نیز بیاموزید. از طرفی فلت و متریال گرفته تا شناخت رنگ و روانشناسی رنگ، از حوزههایی است که توسعه دهنده فرانت اند میتواند به آنها ورود کند.
طراحی پروژه فرانت و کار عملی!
در نهایت برای این که بتوانیم به شما بگوییم صفر تا صد فرانت اند را به شما آموختهایم، لازم است که پروژههای عملی بگیرد. در واقع خودتان بدون این که آموزش را تماشا کنید و از کسی کمک بگیرید، شروع به طراحی یک قالب ساده، صفحه اصلی، تماس با ما، درباره ما، منوی ثبتنام و ورود و… کنید. سعی کنید در همین راستا روانشناسی رنگ را به کار بگیرید، حتماً فریمورکها را به کار ببرید و مدام ریسپانسیو بودن سایت خود را نیز چک کنید.
همینطور لازم است طوری پروژه را پیش ببرید که طراح بکاند کمترین مشکل را در توسعه صفحه وب و برنامهنویسی داشته باشد. این وظیفه شما است که اصول UI و UX را بیاموزید. (البته در پروژههای عظیم طراح فرانت از طراح UI و UX جدا است) در واقع تجربه کاربری و رابط کاربری از جمله مهمترین مسائل در حوزه علوم توسعه دهنده فرانت اند هستند. اجازه دهید با یک مثال توضیح دهیم. سایتی که سبد خرید ناقصی دارد، اطلاعات را بهدرستی دریافت نمیکند، دچار مشکل در رابط کاربری است. ضمن این که یافتن منوها و دسترسی به بخشهای مختلف سایت نیز در حوزه کار طراح تجربه کاربری است.

مهمترین وظایف توسعه دهنده فرانت اند
پیش از هر چیزی باید بدانید که یک سایت دارای صفحه اصلی و صفحات زیرساختی و مرتبط به هم است. یعنی سایت ساختاری زنجیرهوار، هرمی و همینطور ریشهای دارد. برای مشخصکردن آن از برد کامب استفاده میکنند. سایت شما باید بهگونهای طراحی شود که کاربر با ورود به آن دچار سردرگمی نشود. اگر وارد بخش ثبتنامشده است. بتواند بهآسانی به صفحه قبل بازگردد.
از جمله مهمترین وظایف توسعه دهنده فرانت اند که میتوان به آنها اشاره کرد:
- کدنویسی استاندارد و استفاده از جدیدترین المانها و فاکتورهای طراحی
- بهبود رابط و تجربه کاربری با خلق ایدههای مختلف
- آشنایی با روانشناسی رنگ و UX & UI
- یادگیری جدیدترین ترندها، فریمورکها و کتابخانههای توسعه فرانت
- طراحی مطابق اصول سئو
- یادگیری تگهای مهم سئو نظیر هدینگ و…
نرمافزارهای ضروری توسعه فرانت
برای توسعه دهنده فرانت اند آشنا شدن با یک سری نرمافزارها و یادگیری آنها از نان شب واجبتر است. البته HTML و CSS رامی توانید حتی با نرمافزار نوت پد پیشفرض ویندوز نیز بنویسید و در همان محیط ویندوز اجرا کنید. اما این کار برای شما دردسر زیادی خواهد داشت. برای این که یک دکمه طراحی کنید باید چندین خط کد بنویسید. یعنی کاری که یک توسعه دهنده فرانت اند در عرض 10 دقیقه انجام میدهد را باید در عرض 2 ساعت انجام دهید. بههرحال شما میتوانید از اپلیکیشنهای مخصوص طراحی فرانت استفاده کنید.
Adobe Dreamweaver یا ادوبی دریم ویور، یکی از بهترین اپلیکیشنهای ویندوز، مکینتاش و همینطور لینوکس است که میتوانید در آن، فرانت اند را از صفر تا صد بهراحتی و بدون کوچکترین دردسر با بالاترین سرعت انجام دهید. توسعه دهنده فرانت اند میتواند برای کدنویسی HTML, CSS و حتی نمایش زنده قالب خود از آن استفاده کند. همه چیز در دریم ویور آماده است. محیط دستی برای کدنویسی دارد. هم میتوانید با استفاده از کشیدن و رهاکردن، آیکونها، منوها، هدر، فوتر، دکمه، کنترلر و باکس متن به صفحه خود اضافه کنید. فایلهای چندرسانهای را فراخوانی کنید و چیزی که طراحی کردید را در مرورگر نمایش دهید.

مهمترین خطاها و اشتباهات طراحان Front End
بههرحال خطا و اشتباه بخشی از یادگیری است. بخصوص وقتی در حوزه کامپیوتر قدم برمیدارید که یک کلیک اشتباه و یا قراردادن یک نقطه و حرف میتواند تمامی معادلات را بر هم بریزد و یک سایت را قطع یا اصطلاحاً داون کند. در چنین شرایطی ما ترجیح میدهیم خطاهای متداولی که برنامهنویسان مبتدی فرانت اند آنها را مرتکب میشوند به شما شرح دهیم.
- عدم توجه به جزئیات مهم و یادگیری
- عدم طراحی ریسپانسیو و بهینه سایت
- کنترل نکردن پروژه با مرورگرها و رزولوشنهای مختلف نمایشگر
- استفاده از دستورات قدیمی و نسخههای کلاسیک HTML و عدم پیروی از W3C
- سئوی ضعیف و بهینهسازینکردن سایت برای موتورهای جستجو
- حجم بالای دادهها و عدم بهینهسازی تصاویر و استفاده از فایلهای متحرک تصویر
- استفاده و فراخوانی بیش از حد جی کوئری
- استفاده از یک فایل HTML و طولانی نویسی دستورات CSS
به لیست خطاهایی که توسعه دهنده فرانت اند مرتکب میشود، عدم استفاده از منابع آموزشی و اصول سئوی گوگل را نیز استفاده کنید. اجازه دهید رک و راست صحبت کنیم. در حال حاضر بیش از 90 درصد ترافیک وبسایتها از طرف گوگل تأمین میشود. اگر سایت شما از نظر گوگل جذاب نباشد یا اصطلاحاً گوگل فرندلی طراحی نشده باشد، هیچ شانسی برای موفقیت ندارد، مگر این که سایت ارگانی و دولتی باشد که کاربران مجبور به استفاده از آن باشند!
چگونه توسعه دهنده فرانت اند هوشمندتری باشیم؟
مدام آموختن یکی از مهمترین و اصلیترین بخشهای حرفهای شدن در هر کار است. تصور نکنید که با فراگیری کدهای اچتیامال همهچیزتمام شده است. باید آموزشهای جدید را نیز ببینید. ممکن است آموزشی که دیدهاید کامل نباشد. همینطور بهتر است تجربه راهاندازی یک وبسایت و یا مشارکت در یک گروه طراحی وب را نیز وارد کارنامه و رزومه خود کنید. سایتهای اینترنتی و یوتیوب، بهترین منابع برای آموزش هستند. در نهایت پروژه نوشتن و دریافت پروژه را بیاموزید.
یکی از بهترین بخشهای کار در حوزه توسعه فرانت و شروع کار توسعه دهنده فرانت اند، فریلنسری یا آزادکاری است. میتوانید پروژه قبول کنید و آن را پیش ببرید. نترسید! فریمورکهای دیگر را نیز یاد بگیرید. از یاد نبرید که CSS و جاوا اسکریپت کاربردی هستند. اما در نهایت استفاده غیراصولی از آنها میتواند شما را دچار دردسر کند و یا این که قالب سایت فوقالعاده سنگین شود. همه چیز را بهدرستی انجام دهید و کدها را خوانا بنویسید. بهتر است برای کدها راهنما نیز داشته باشید و یک داکیومنت را نیز خلق کنید. توسعه دهنده فرانت اند وظیفه دارد بخش طراحی سایت در بخش کلاینت یا کاربر را به شکلی طراحی کند که طراح بکاند با آن مشکل نداشته باشد.

چکلیست توسعه دهنده فرانت اند
اجازه دهید که به یک چکلیست نیز اشاره کنیم که پیش رفتن طبق آن توسعه دهنده فرانت اند را سریعتر به هدفش میرساند. یکی از اولین بخشها و مراحل در یادگیری کدنویسی فرانت، آشنایی با دستورات زبان نشانهگذاری اچتیامال است. در ادامه بهصورت لیست، این موارد را چک میکنیم و یکبهیک پیش میرویم.
- HTML: اچتیامال اولین فاز اجرایی برای تبدیلشدن به یک توسعه دهنده فرانت اند میباشد. شما میتوانید با استفاده از آن لینک، پاراگراف جدول و… طراحی کنید.
- فونتهای وب: شما باید فونتهای قابلاستفاده در وب را بشناسید. آنها برای این کار بهینه شدهاند و توسط رباتهای خزنده گوگل بهخوبی ایندکس میشوند. هر فونتی سایز مشخصی دارد. نمیتوانید متنهای سایت را با فونت 72 بنویسید.
- CSS: پله بعدی کدنویسی و استایل دهی به اچتیامال میباشد. یعنی با استفاده از این زبان شما به کدهای طراحی سایت خود جان میدهید.
- Image SEO: البته این بخش بستگی به خودتان دارد. اما در نهایت باید از تصاویر باکیفیت، با حجم کم و فرمتهای رایج استفاده کنید. GIFها جایی در دنیای وب 2022 ندارند. بهتر است آنها را فراموش کنید. توسعه دهنده فرانت اند از JPG, PNG و SVG استفاده میکند.
- جاوا اسکریپت: جاوا اسکریپت نیز برای انتقال دادهها و دستورات منطقی در بخش فرانت استفاده میشود و زبان قدرتمندی است. یادگیری آن نسبت به سایر زبانها آسانتر و سریعتر است.
- پرفورمنس: این بخش نیز شامل بهینهسازی کلی ساختار سایت میشود. باید بدانید که چگونه از کوکیها استفاده کنید، تصاویر را با اسکریپتها و CSS بهینه کنید. کدها را فشردهسازی کنید تا منابع سرور را اشغال نکند. میتوانید با استفاده از ابزار گوگل پیج اسپید، همه این موارد را چک کنید.
- سئو: سئو دنیای بزرگی دارد. اما شما در درجه اول باید بدانید که آیا یک قالب سایت بهینه شده است؟ این بهینهسازی بر اساس الگوریتمهای سئوی درون صفحه گوگل انجام میشود. استفاده از تگهای HTML، عکسهای سبک و سایزهای مناسب و بهرهگیری از فونتهای استاندارد از جمله مهمترینها در این حوزه است.

جمعبندی نهایی
در نهایت شما برای یادگیری Frontend یا همان اصول تبدیلشدن به توسعه دهنده فرانت اند، به زبانهای نشانهگذاری و برنامهنویسی HTML, CSS و جاوا اسکریپت نیاز دارید. سلیقه مسئله مهمی است که با دیدن و تجربهکردن پرورش مییابد. همینطور میتوانید از آموزشهای موجود در اینترنت، سایتها، یوتیوب و پیجهای اینستاگرامی استفاده کنید. فراموش نکنید که بروز بودن در بحث طراحی وب و توسعه صفحات وب مسئله کلیدی است. بههیچعنوان از آموزشهای چند سال گذشته استفاده نکنید.
پروژه بگیرید و خودتان را در آزمونهای سخت با چالشهای بزرگ مواجه کنید. در این صورت میتوانید تبدیل به یک توسعه دهنده فرانت اند موفق شوید و از این طریق به کسب درآمد بپردازید. صرفاً نیاز نیست که در رشتههای مرتبط با IT و کامپیوتر تحصیلکرده باشید. اما اصول اولیه کامپیوتر و زبان لاتین را بیاموزید.
منبع: www.simplilearn.com